Looking for a solution to create a responsive accordion in Gutenberg editor easily? This article will help you on creating your own accordion or faq section easily in Gutenberg editor without writing a line of code. It is super simple, and it takes only a few steps to create an amazing accordion in the WordPress Gutenberg editor.
In this article, I will use a super simple, slick, and lightweight block plugin that is developed using Gutenberg Native Components. As a result, it will never slow down our site at all. So, we are going to use a super cool accordion block plugin called – Easy Accordion Block.
Install and Activate Easy Accordion Block
First of all, you have to install and activate the Easy Accordion Gutenberg Block. I hope you know how to install and activate a WordPress plugin in your admin dashboard. It is really a simple way.
Create Your First Accordion in Gutenberg
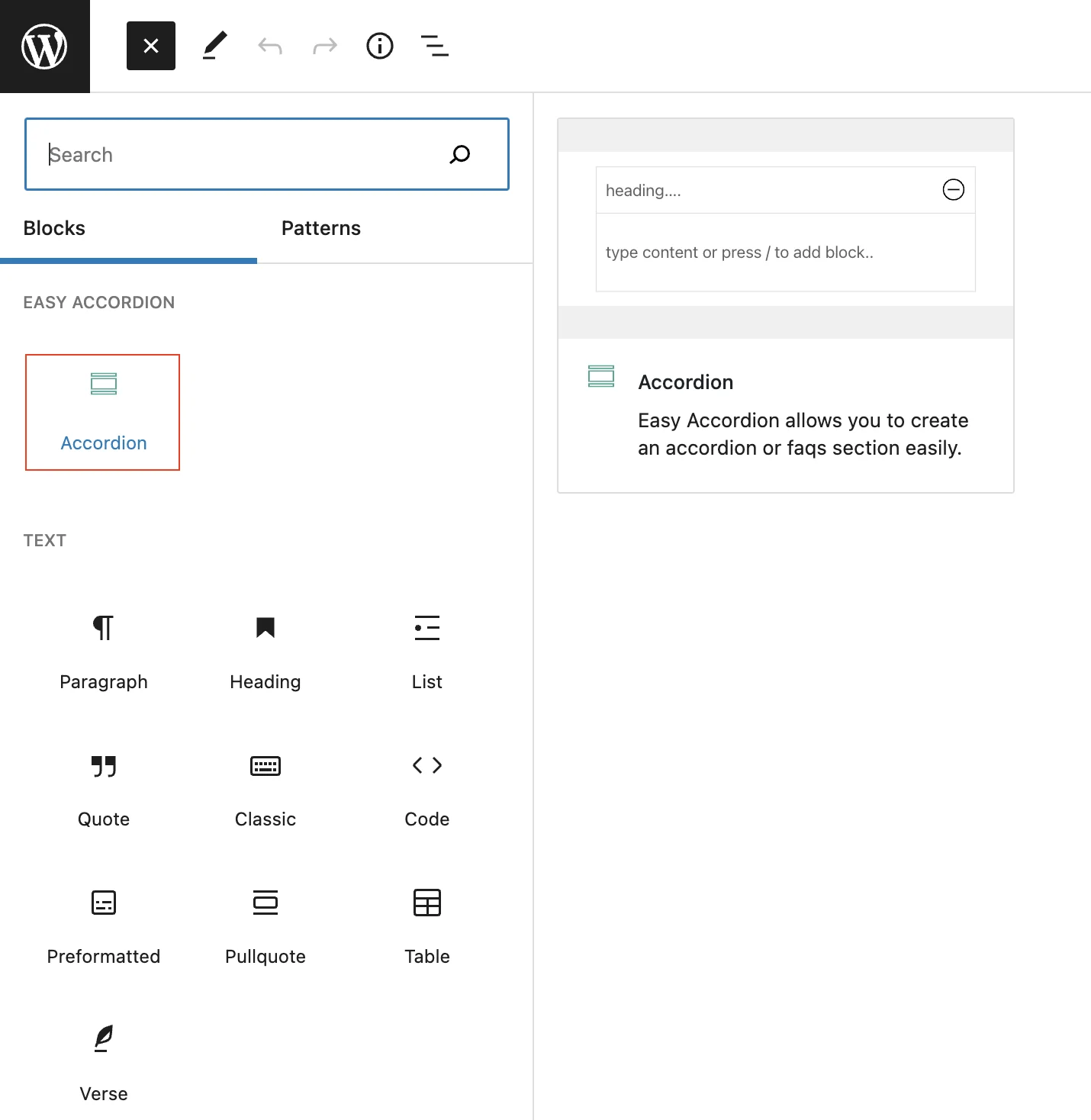
Once you finish your installation and activation of the Easy Accordion Block, it is time to create your first accordion in your Gutenberg editor. You don’t need to do any initial setup for creating your first block. This block plugin simply provides a custom Gutenberg block that you will find inside your blocks’ inserter library. To see it, try to create a post or page or any custom post, once you land on your Gutenberg editor and click on the Block Inserter icon to add blocks, you will find a custom new category with a custom block called Accordion.

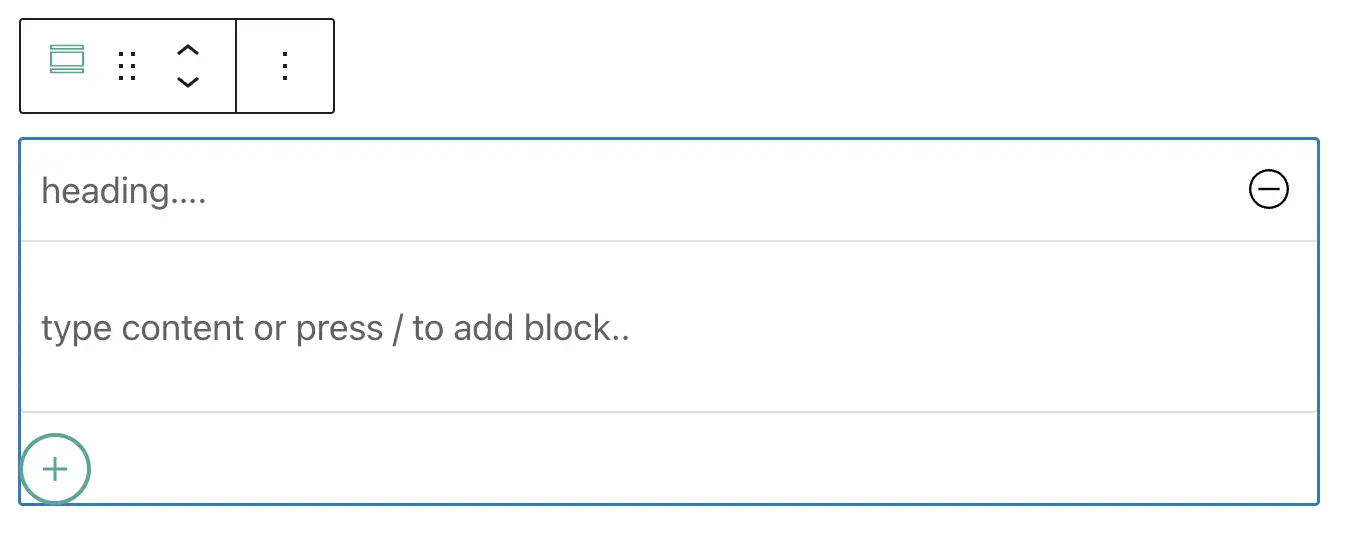
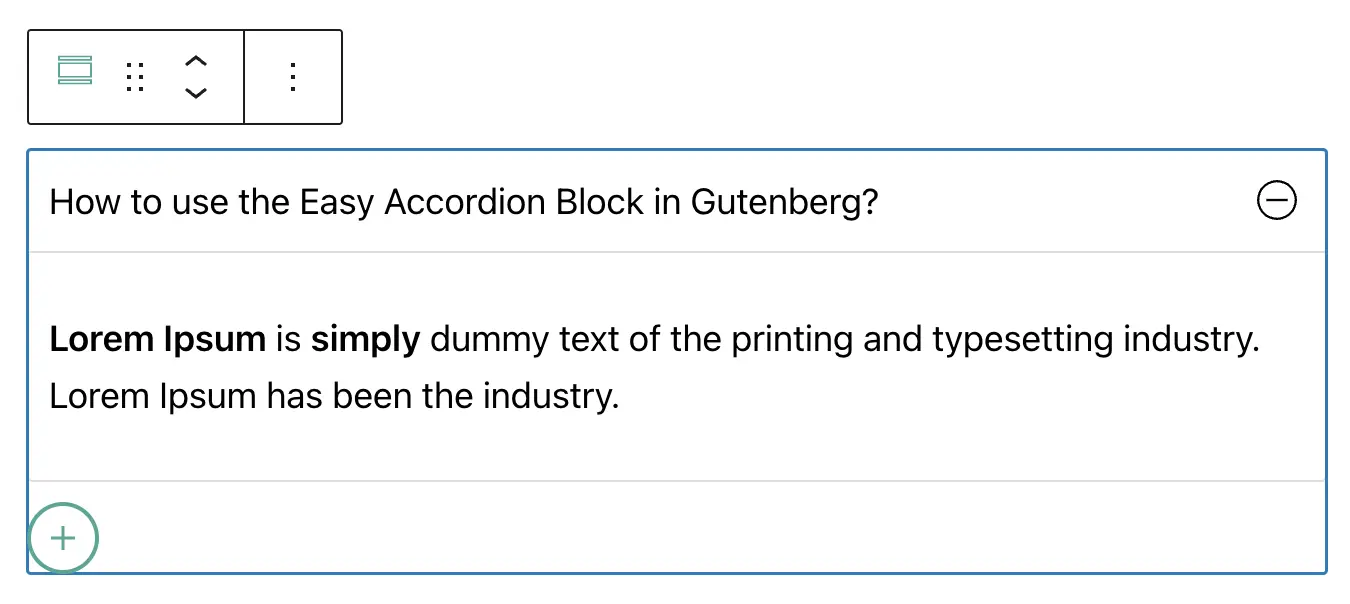
Now, simply either click on the block or drag and drop the block to add it to the editor panel. Initially, it will load a single accordion item that looks like this:

Add Accordion Head Content
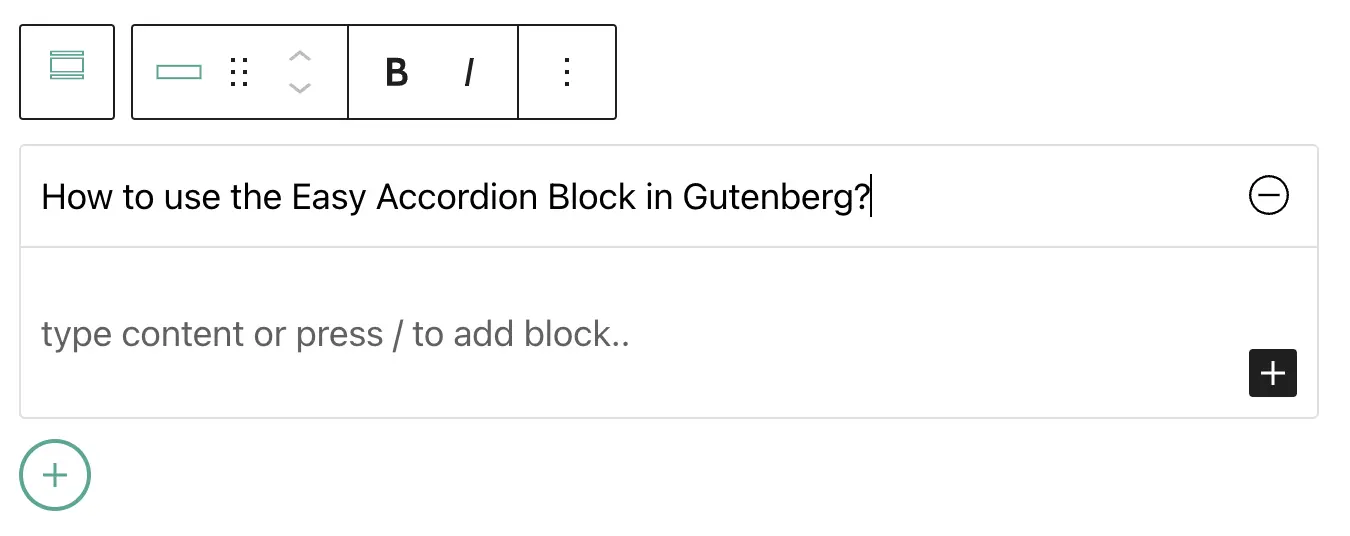
Each accordion item has two fields one is the head means the FAQ question area and another is the body of the accordion means the answer area of the FAQ. Now add the accordion title or heading or question whatever you say. For example, I have added the heading “How to use the Easy Accordion Block in Gutenberg?” to my first accordion item. It looks like the following result.

Add Accordion Body Content
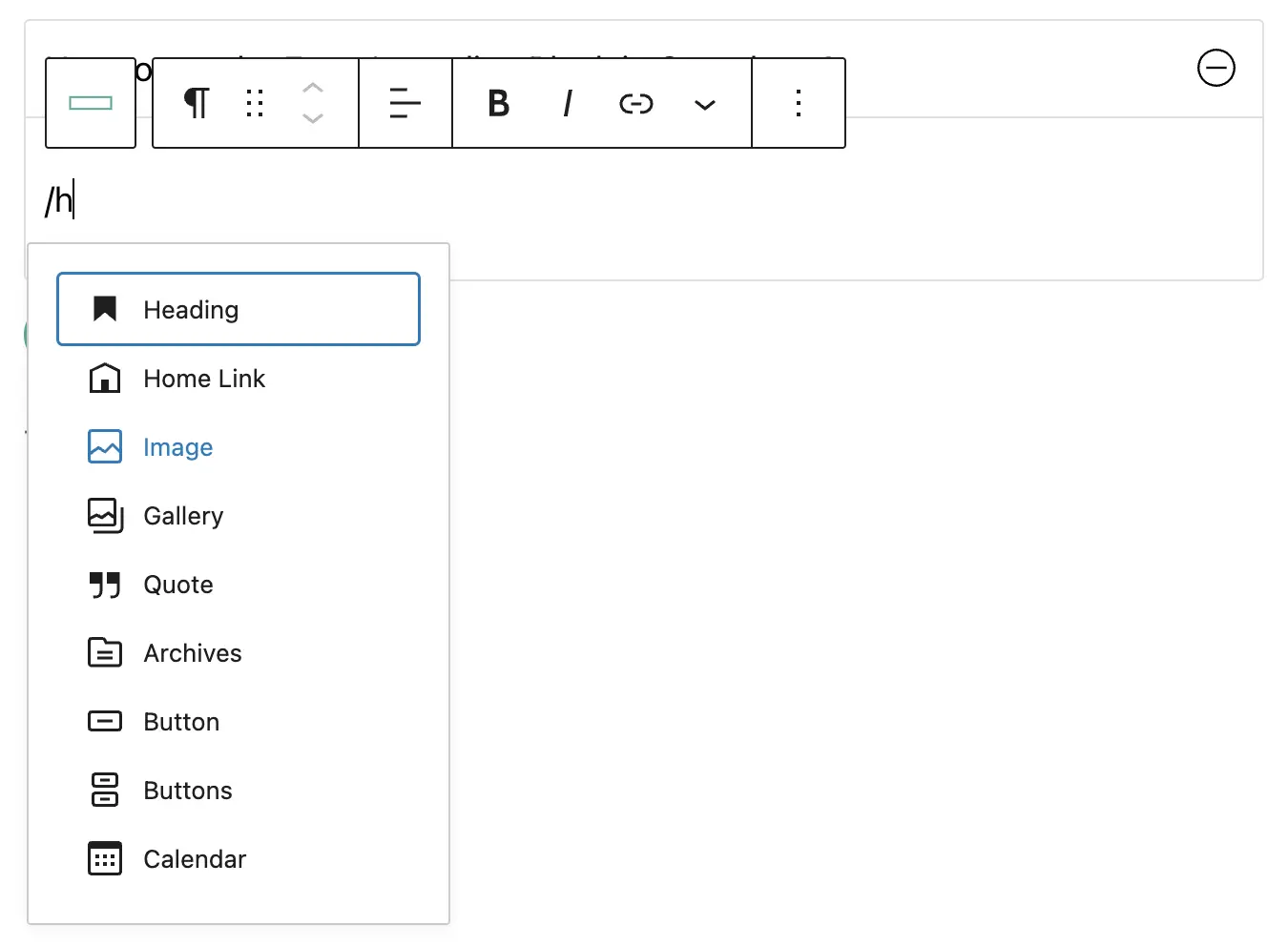
All types of blocks are supported to design your accordion body, which means you can use any existing block. No limitations on using blocks. I think it is a great positive side of this plugin because now you can design your accordion content without any limits. So, add your own accordion body content as per your need.

For example, I am adding some dummy text only as a simple paragraph text. As a result, we are getting the following result-

Add More Accordion Item
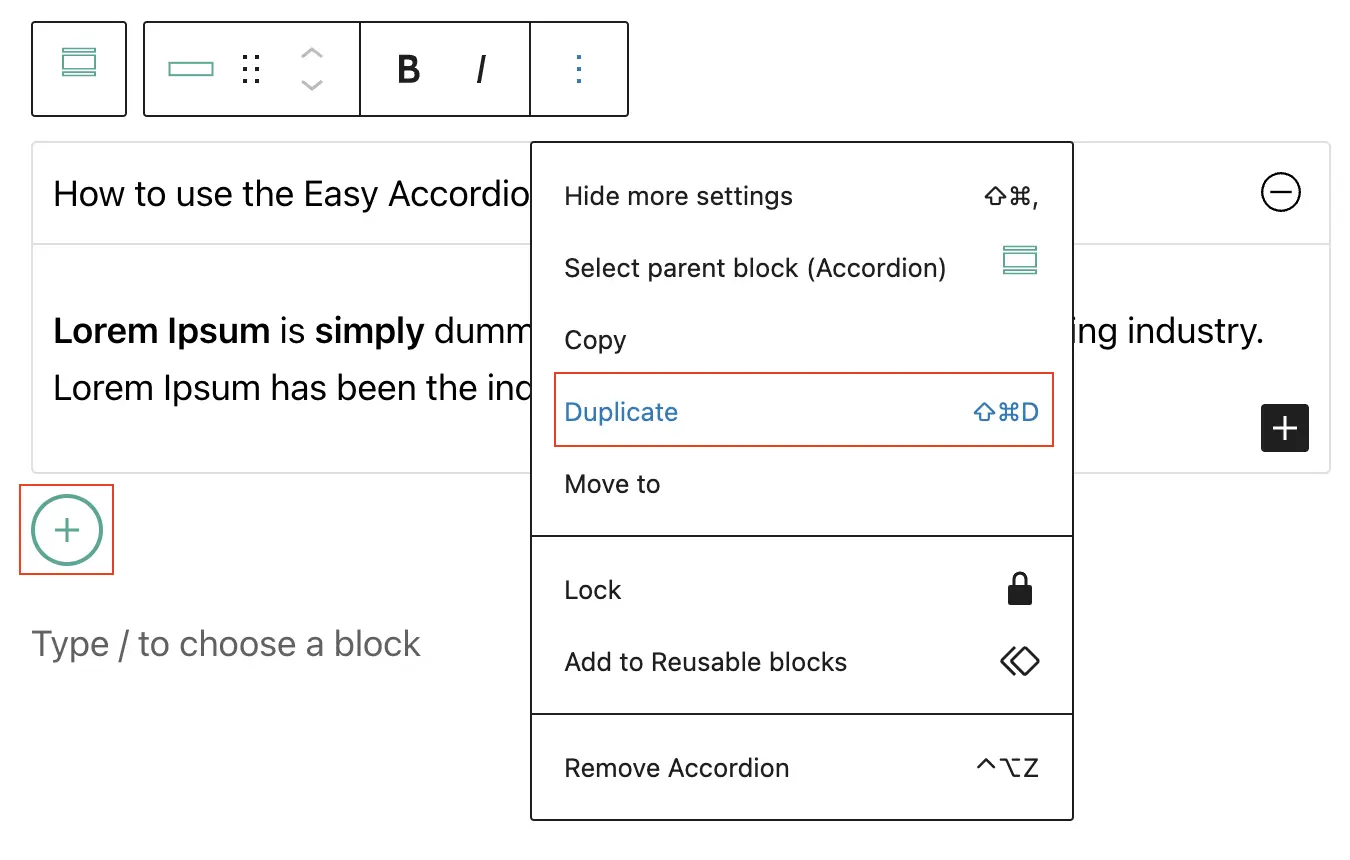
We have only one accordion item, but we need more items, right? No worries, you can add unlimited accordion items as per your need. You can easily add a new accordion item by either Duplicating the existing accordion item or clicking on the Append Insert Icon. So, add accordion items as per your need.

Customizing Accordion Style
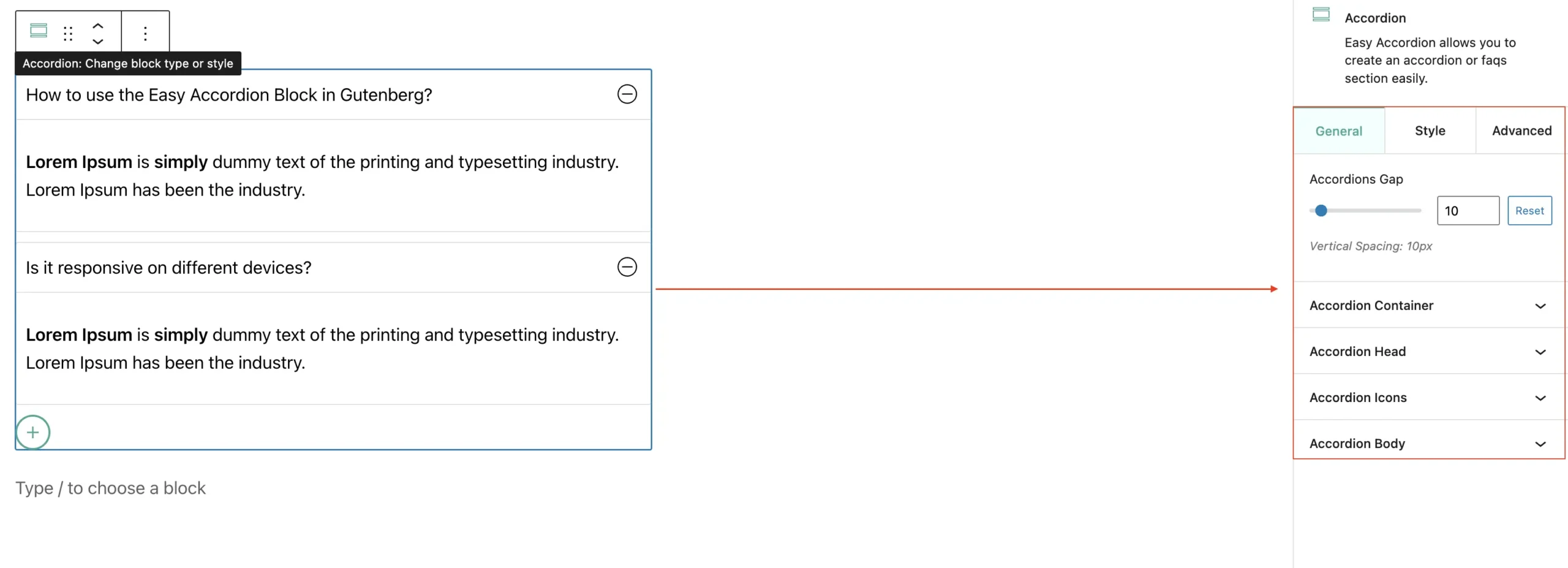
The plugin comes with a lot of customization options that allow you to customize your accordion and make your own design. If you select the parent container of all accordion items, you will find three different style tabs ( General, Style, and Advanced ) in the setting panel. Use these customization options to style your own accordion as per your need.

Active Accordion on Load
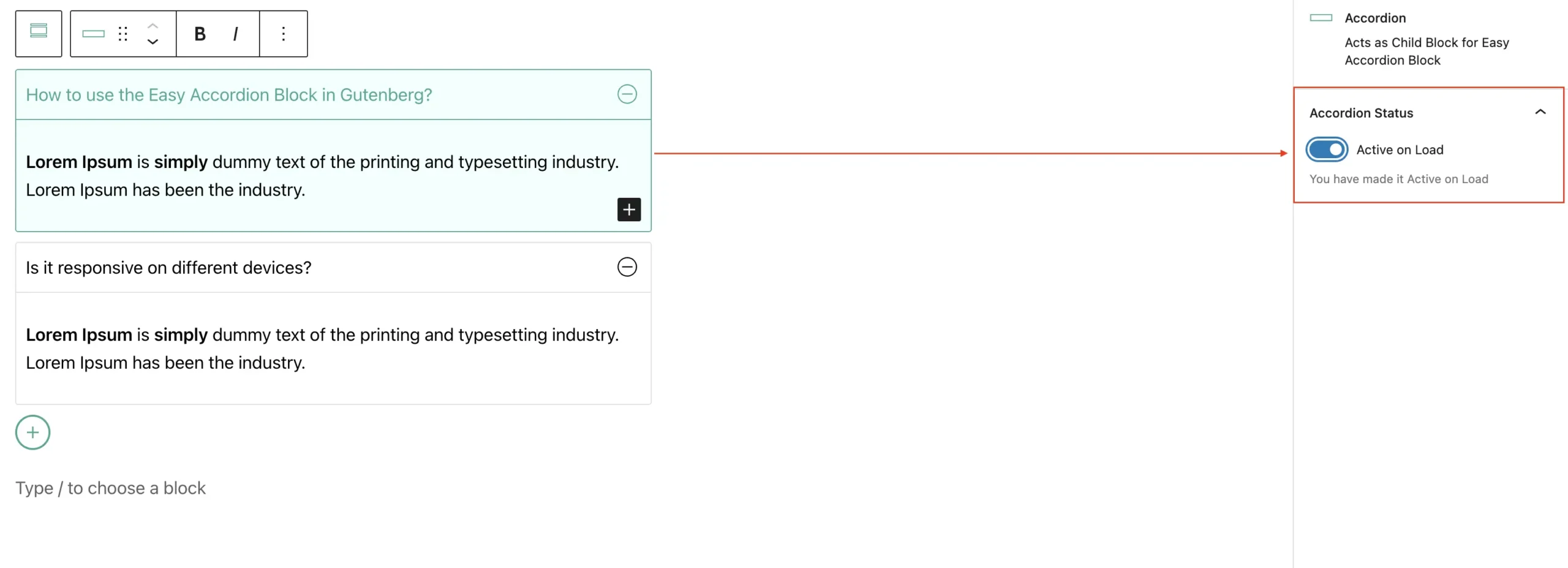
Sometimes you may need to keep active one or more accordion items on load. Are you expecting this feature? No worries, the plugin allows you to keep active single or multiple accordion items on load. Firstly, select the accordion item that you want to keep active on load. Once you select the accordion item, you will find an option in the setting panel that asks you either active or inactive the accordion on load. If you make it true, then the particular accordion will be active on load.
By the way, the active accordion has a different style. In addition, you can easily customize the style for active accordion. There are enough options to style your active accordion. For example, I have made the first accordion item active, now it looks like the following result.

Final Words
I hope you have enjoyed this post and the tiny but powerful block plugin. Really it is clean, and simple without any complexity. You can share your own opinion by commenting and if you face any issues, please let me know by contacting me.