Want to create an accordion in the Gutenberg block editor, then I can share with you the best and easiest way to create an accordion in the Gutenberg block editor. It will take just a few minutes to build your own accordion.
I will follow these steps to complete the whole process-
- Installing and activating the Advanced Accordion Block
- Creating our first accordion
- Customization and publishing the accordions group
Installing and Activating the Advanced Accordion Block
By default, Gutenberg doesn’t have any block that allows you to create accordions in Gutenberg. So, we have to choose a plugin that will allow us to create our expected accordions in Gutenberg. In this case, I have selected the Advanced Accordion Gutenberg Block. It is a very simple, slick, light, and super-fast custom Gutenberg block. This block is developed with the native Gutenberg components. As a result, its size is so tiny that it never affects your site performance.
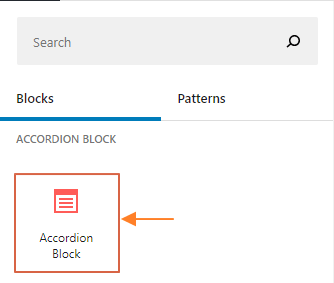
Simply install and activate the plugin. Once you activate it, you will find a new custom block named Accordion Block in your block library.

Creating the first Accordion in Gutenberg
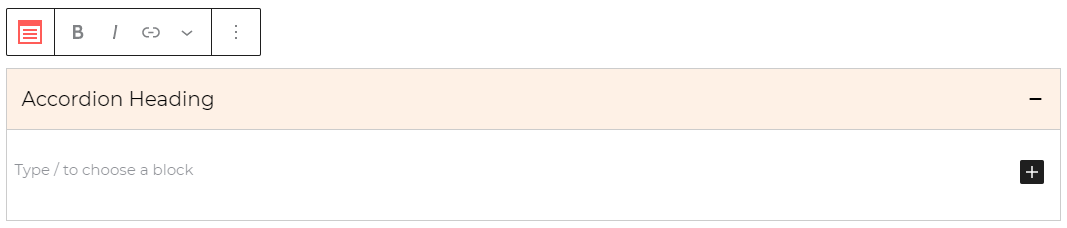
Now add the accordion block in your Gutenberg editor. As a result, it will allow you to edit the head and the body content of the accordion. Simply give a title or heading for the first accordion and click to expand the body of the accordion so that you can add the body content for the first accordion.
The body of the accordion allows you to add any Gutenberg blocks available in the block library. You can add heading, list, image, etc blocks to design the body of the accordion. It is really amazing and impressive. Because you can design the accordion body content as per your need using Gutenberg blocks.

If you want to add more accordions, you can either duplicate the first one or add the block again. Similarly, edit the heading and body content of the accordion. Follow the same process to add the accordions as per your need.
Accordion Container
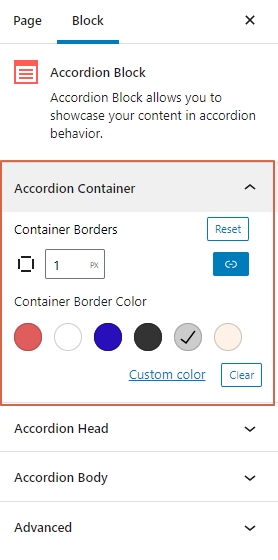
This plugin is highly customizable with a lot of customization options. It includes three customization panels, and Accordion Container is the first panel for customization. This panel allows adding container border and its color. By default, the container width is 1px and its color is gray. You can edit these as per your need.

Accordion Head
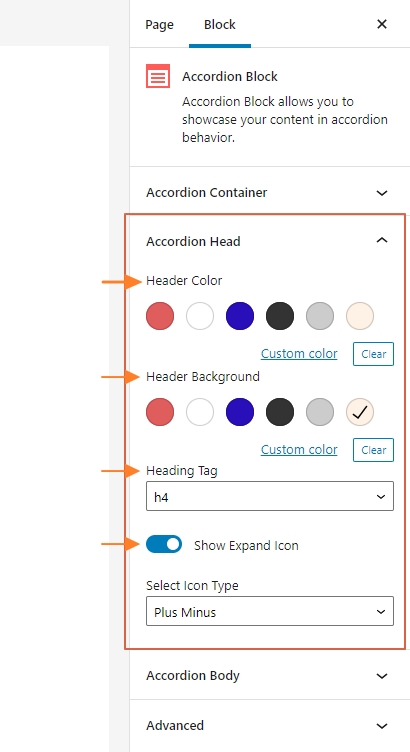
The Accordion Head panel offers the all necessary setting options for customizing the accordion head. It includes the accordion head background, text color, text tag, like heading tags (h1-h6), expands & collapse icon. Set accordion head text and style it as per your need. All heading tags (h1-h6) are available to select. You can easily select your expected tag for the accordion heading or title.

The heading includes an icon to show and hide the accordion body content. At present, three different icon pairs are available to set for expanding and collapsing the accordion body content. The plugin uses Dashicons, which is the default WordPress icons library.
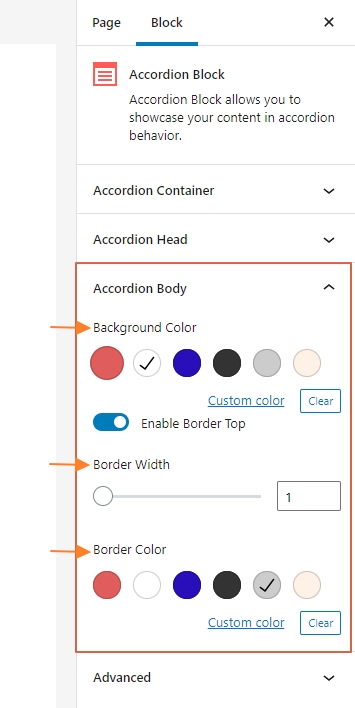
Accordion Body
The Accordion Body panel includes the necessary setting options to customize the accordion body content. You can set custom background color, accordion body border and its color, etc.

Publishing the Accordions Group
So, follow the above steps and add the accordion items as per your need. Once you finish adding the necessary accordion items, the accordions group is totally ready to publish.
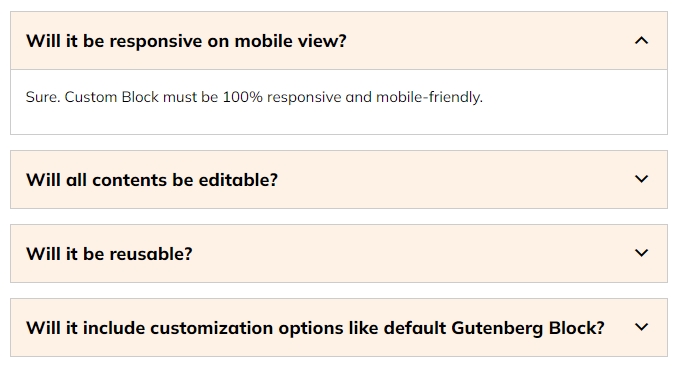
I have followed the same process and made an accordion for my own site. However, once you publish the accordions, you will see the output something like this-

You may check out this link to see more demos and make your own one.
I hope you have enjoyed this, if you have any more questions, please write a message to me.