Logo carousel allows you to showcase your clients’ logos in a sliding mode. As a result, you can easily highlight your valuable clients in front of your new customers. Consequently, it will increase your business popularity and grow your business at a remarkable scale. If you are using Gutenberg Block editor to design your webpage and are willing to showcase your clients’ logos in a sliding mode, then I am going to share with you the best and easiest way to create a logo carousel in Gutenberg within a few minutes.
We will follow the following steps to complete the whole process-
- Installing and activating the Awesome Logo Carousel Block
- Creating logo carousel using the block
- Customization and publishing the logo carousel
Installing and activating the Awesome Logo Carousel Block
By default, Gutenberg doesn’t have any block to create a logo carousel in Gutenberg. So, we have to choose a plugin that will allow us to create the logo carousel in Gutenberg. In this case, I have selected the Awesome Logo Carousel Block. It is a very simple, slick, light, and super-fast custom Gutenberg block. This block is developed with the native Gutenberg components. As a result, its size is really so small that it never affects your site performance.
Simply install and activate the Awesome Logo Carousel Block. Once you activate it, you will find a new custom block named Logo Carousel in your block library.

Creating logo carousel using the block
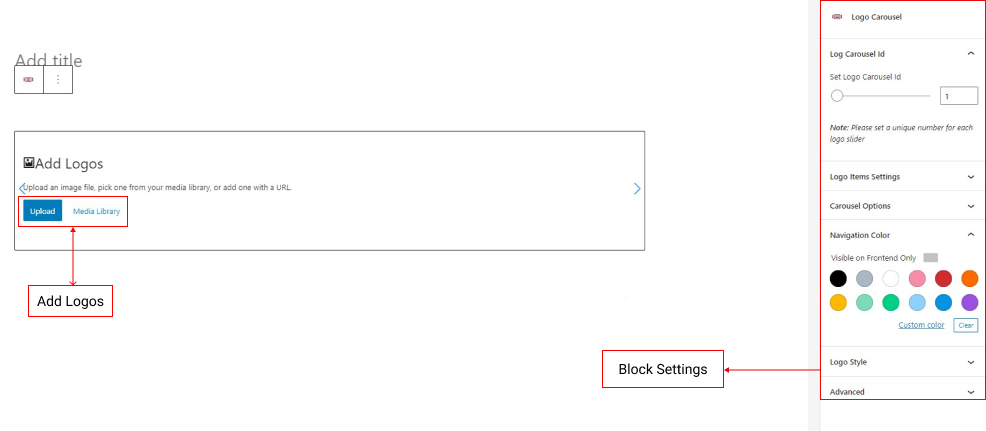
Now add the logo carousel block in your Gutenberg editor. As a result, it will show you the options to add logos and the necessary settings for the block.

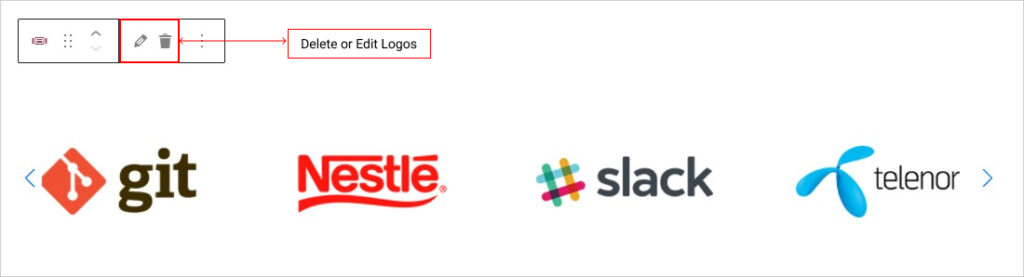
Simply add the logos as per your need. You can add the logos either by uploading or using the media library. Moreover, you can replace, delete or sort the logos. Once you add the logos, you will find a carousel is activated with the logos. If you want, you can delete all the logos or edit them.

Customization and publishing the logo carousel
Your first logo carousel in Gutenberg editor is ready to publish. Before going to publish, you can customize the carousel using its necessary settings. You will find all necessary settings on the right side of the editor area. You can control the items view on different devices like desktop, tablet, and mobile. In addition, you can set different carousel options like Autoplay, navigation/pagination hide or show, etc.
Finally, publish the logo carousel and you will see the output something like this-

I hope you have enjoyed this, if you have any more questions, please write a message to me.